Customize Colors (original theme info)
Learn how to customize the chat widget colors for your app.
You can customize the look and feel of the chat widget by specifying the colors used throughout the chat UI.
To customize the chat UI colors, add the following style element to your themes.xml file in addition to the existing style element for your app theme. The themes.xml file will be located under app > res > values > themes in your Android project. Replace the Kustomer Chat color values with your own to override the default color values for the chat widget.
<style name="KusAppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="kusColorPrimary">@color/kus_blue</item>
<item name="kusColorOnPrimary">@color/kus_white</item>
<item name="kusColorBackground">@color/kus_white_variant</item>
<item name="kusColorControlNormal">@color/kus_white</item>
<item name="kusColorSurface">@color/kus_white</item>
<item name="kusColorOnSurface">@color/kus_black</item>
<item name="kusColorSurfaceVariant">@color/kus_brownish_grey</item>
<item name="kusColorError">@color/kus_red</item>
<item name="kusColorListDivider">@color/kus_divider</item>
<item name="kusColorLightSurfaceVariant">@color/kus_light_grey</item>
<item name="android:textStyle">normal</item>
<item name="textAppearanceHeadline1">@style/KusTextAppearance.Headline</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/kus_white</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:listDivider">@drawable/kus_list_divider</item>
</style>
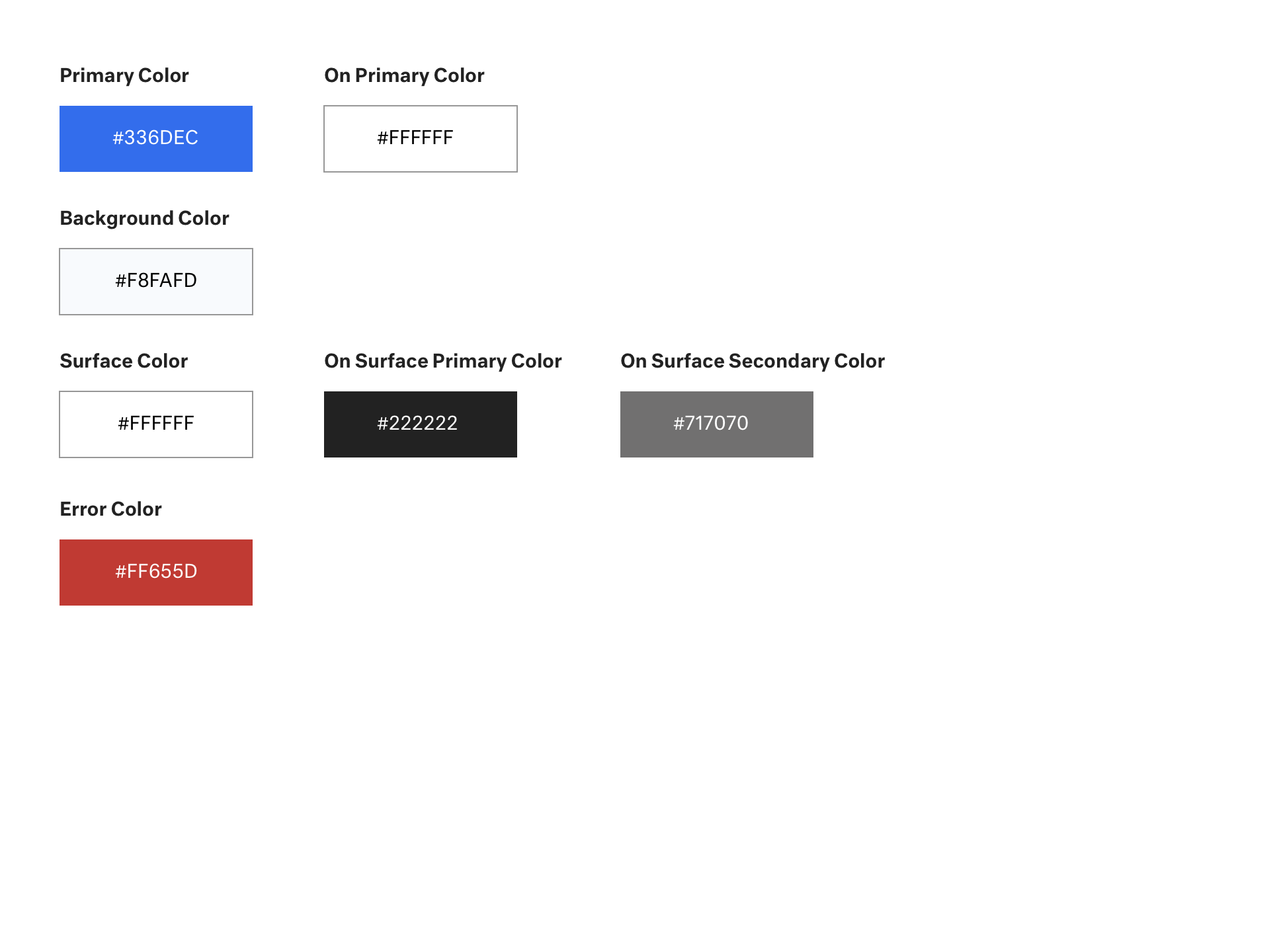
Light mode color palette

Light Mode Color Palette
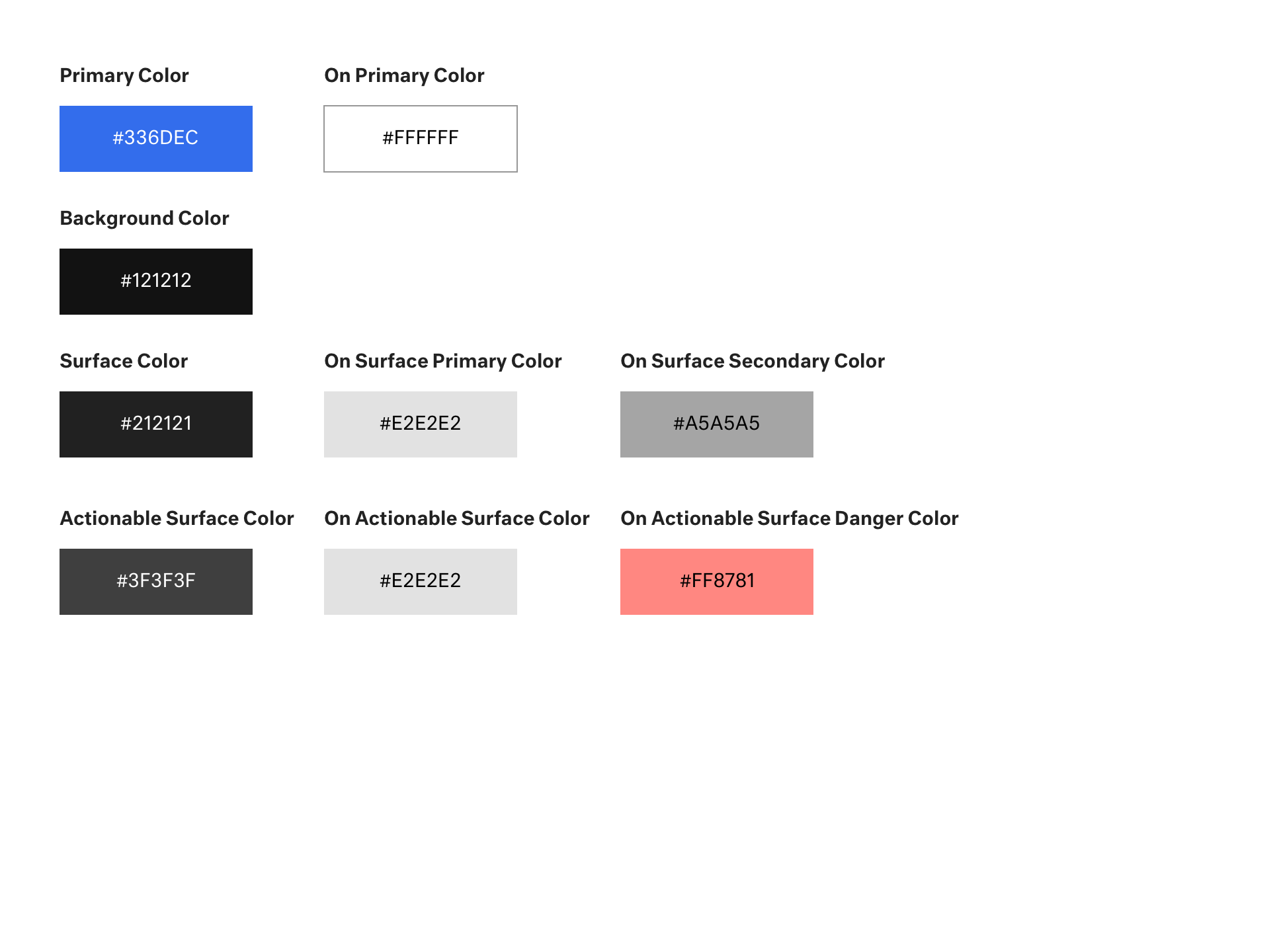
Dark mode color palette

Dark Mode Color Palette
Updated over 4 years ago