Customize colors
Learn how to customize the chat widget colors for your app.
You can customize the look and feel of the chat widget by specifying the colors used throughout the chat UI.
To customize the chat UI colors, add the following colors element to your colors.xml file. The colors.xml file is located under app > res > values > colors in your Android project. Replace the Kustomer Chat color values with your own to override the default color values for the chat widget.
<style name="KusAppTheme.Overlay" parent="KusAppTheme">
<!-- Customize your theme here. -->
<!-- Colors-->
<item name="kusColorHeader">@color/kusColorHeader</item>
<item name="kusColorOnHeader">@color/kusColorOnHeader</item>
<item name="kusColorOnHeaderVariant">@color/kusColorOnHeaderVariant</item>
<item name="kusColorAgentBubble">@color/kusColorAgentBubble</item>
<item name="kusColorOnAgentBubble">@color/kusColorOnAgentBubble</item>
<item name="kusColorUrlLinkOnAgentBubble">@color/kusColorUrlLinkOnAgentBubble</item>
<item name="kusColorCustomerBubble">@color/kusColorCustomerBubble</item>
<item name="kusColorOnCustomerBubble">@color/kusColorOnCustomerBubble</item>
<item name="kusColorUrlLinkOnCustomerBubble">@color/kusColorUrlLinkOnCustomerBubble</item>
<item name="kusColorBottomNavigationRipple">@color/kusColorBottomNavigationRipple</item>
<item name="kusColorPrimary">@color/kusColorPrimary</item>
<item name="kusColorOnPrimary">@color/kusColorOnPrimary</item>
<item name="kusColorSecondary">@color/kusColorSecondary</item>
<item name="kusColorOnSecondary">@color/kusColorOnSecondary</item>
<item name="kusColorBackground">@color/kusColorBackground</item>
<item name="kusColorControlNormal">@color/kusColorControlNormal</item>
<item name="kusColorSurface">@color/kusColorSurface</item>
<item name="kusColorOnSurface">@color/kusColorOnSurface</item>
<item name="kusColorSurfaceVariant">@color/kusColorSurfaceVariant</item>
<item name="kusColorSurfaceVariant2">@color/kusColorSurfaceVariant2</item>
<item name="kusColorError">@color/kusColorError</item>
<item name="kusColorListDivider">@color/kusColorListDivider</item>
<item name="kusColorLightSurfaceVariant">@color/kusColorLightSurfaceVariant</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/kusColorHeader</item>
<!-- End Colors-->
<item name="android:textStyle">normal</item>
<item name="textAppearanceHeadline1">@style/KusTextAppearance.Headline</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:listDivider">@drawable/kus_list_divider</item>
<item name="bottomSheetDialogTheme">@style/KusAppTheme.BottomSheetDialog</item>
<item name="chipStyle">@style/KusWidget.Chip</item>
<item name="drawerArrowStyle">@style/KusWidget.ToolbarArrow</item>
</style>
You will also need to override the same colors for dark mode. You can do this by adding the customizations in the colors.xml (night) file which is located under app > res > values-night > colors in your Android project.
Color customization guide
You can customize the style of the following colors.
<color name="kusColorHeader">@color/kus_white</color>
<color name="kusColorOnHeader">@color/kus_black</color>
<color name="kusColorOnHeaderVariant">@color/kus_brownish_grey</color>
<color name="kusColorAgentBubble">@color/kus_white</color>
<color name="kusColorOnAgentBubble">@color/kus_black</color>
<color name="kusColorUrlLinkOnAgentBubble">@color/kus_blue</color>
<color name="kusColorCustomerBubble">@color/kus_stone</color>
<color name="kusColorOnCustomerBubble">@color/kus_white</color>
<color name="kusColorUrlLinkOnCustomerBubble">@color/kus_white</color>
<color name="kusColorBottomNavigationRipple">@color/kusColorSurfaceVariant</color>
<color name="kusColorPrimary">@color/kus_blue</color>
<color name="kusColorOnPrimary">@color/kus_white</color>
<color name="kusColorSecondary">@color/kus_stone</color>
<color name="kusColorOnSecondary">@color/kus_white</color>
<color name="kusColorBackground">@color/kus_white_variant</color>
<color name="kusColorControlNormal">@color/kus_white</color>
<color name="kusColorSurface">@color/kus_white</color>
<color name="kusColorOnSurface">@color/kus_black</color>
<color name="kusColorSurfaceVariant">@color/kus_brownish_grey</color>
<color name="kusColorSurfaceVariant2">@color/kus_gray</color>
<color name="kusColorError">@color/kus_red</color>
<color name="kusColorListDivider">@color/kus_divider</color>
<color name="kusColorLightSurfaceVariant">@color/kus_light_grey</color>
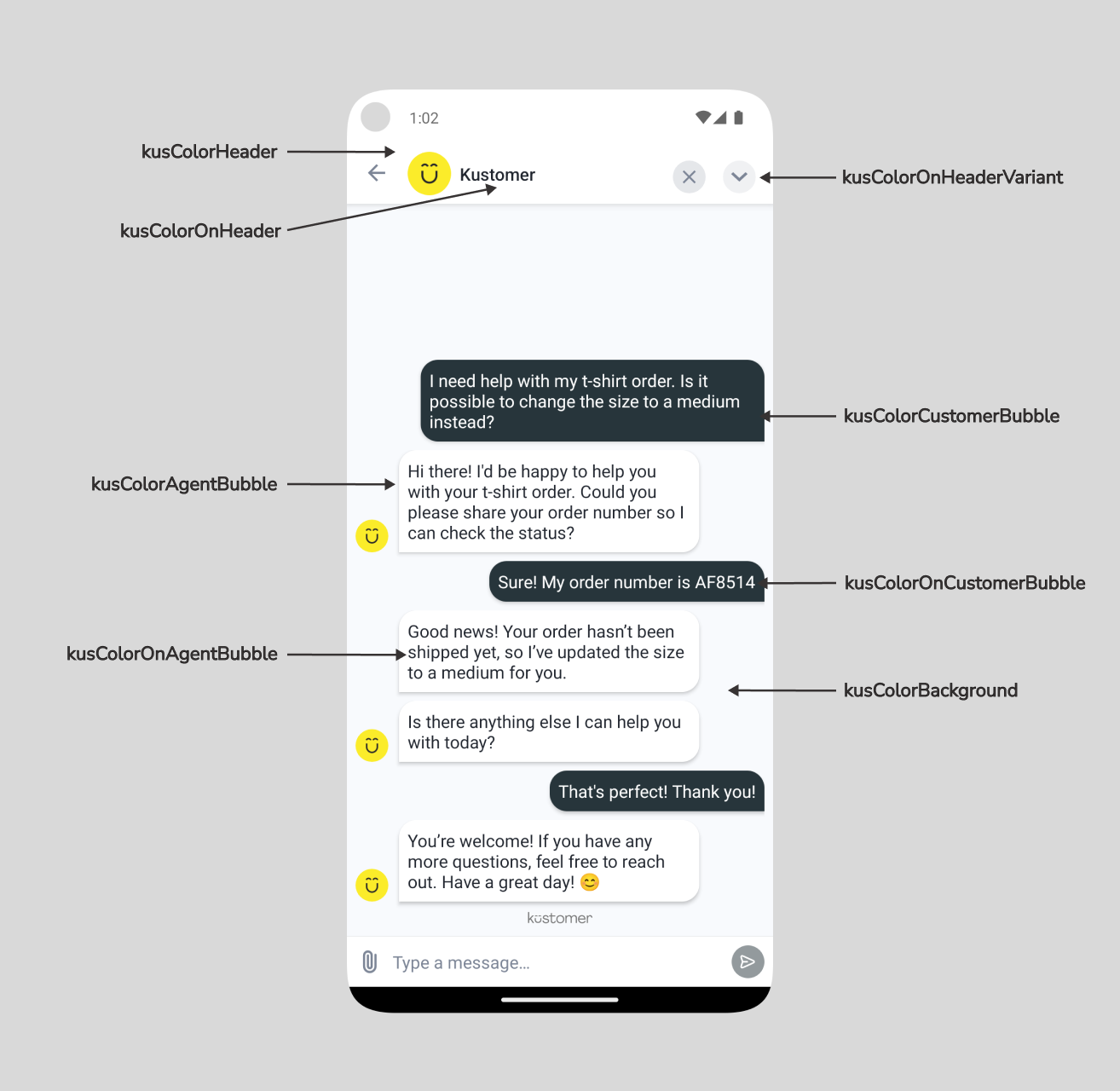
The following images show how the color customizations relate to the chat UI.
Chat screen example

Chat screen
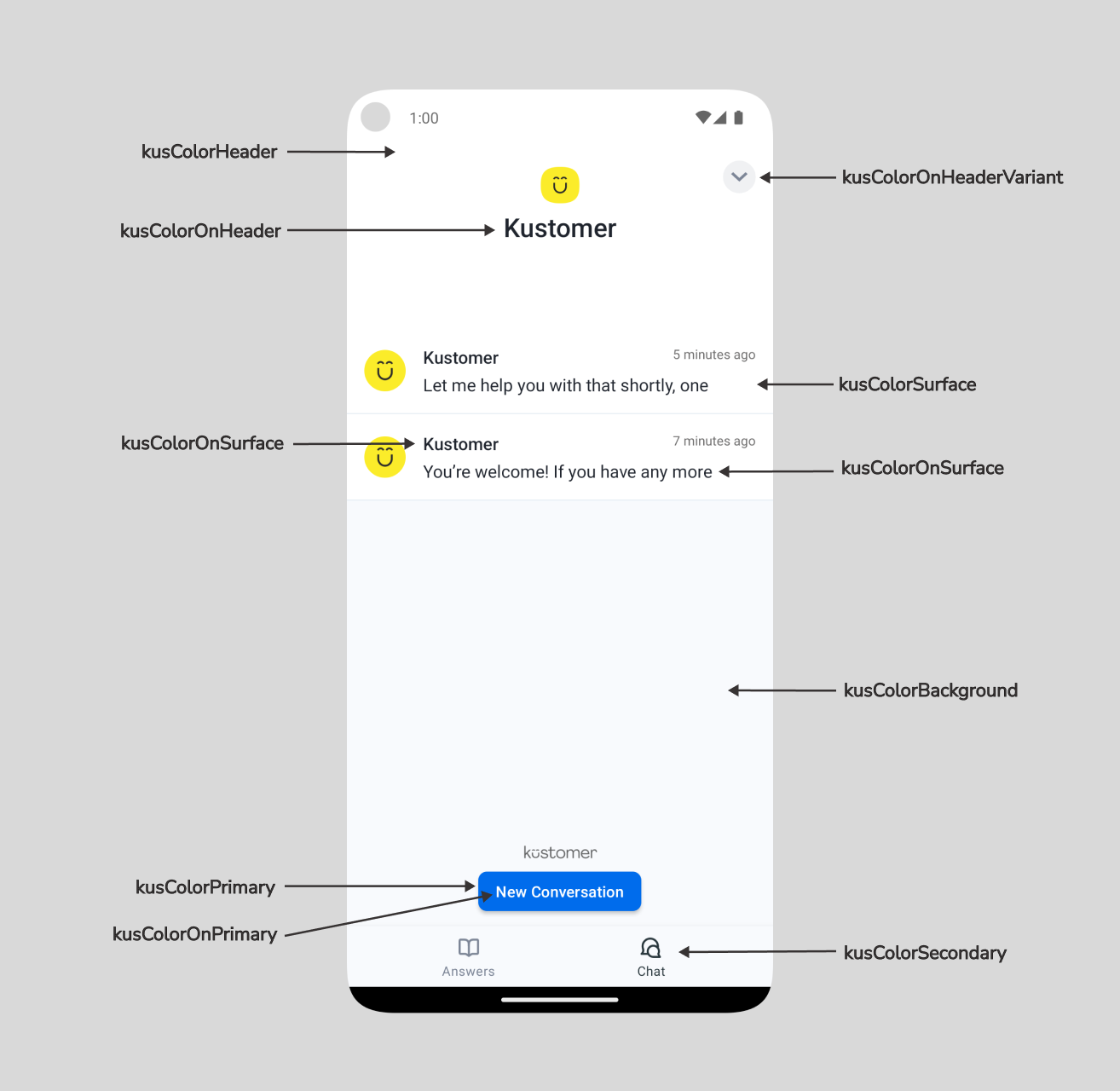
Chat history screen example

Chat history screen
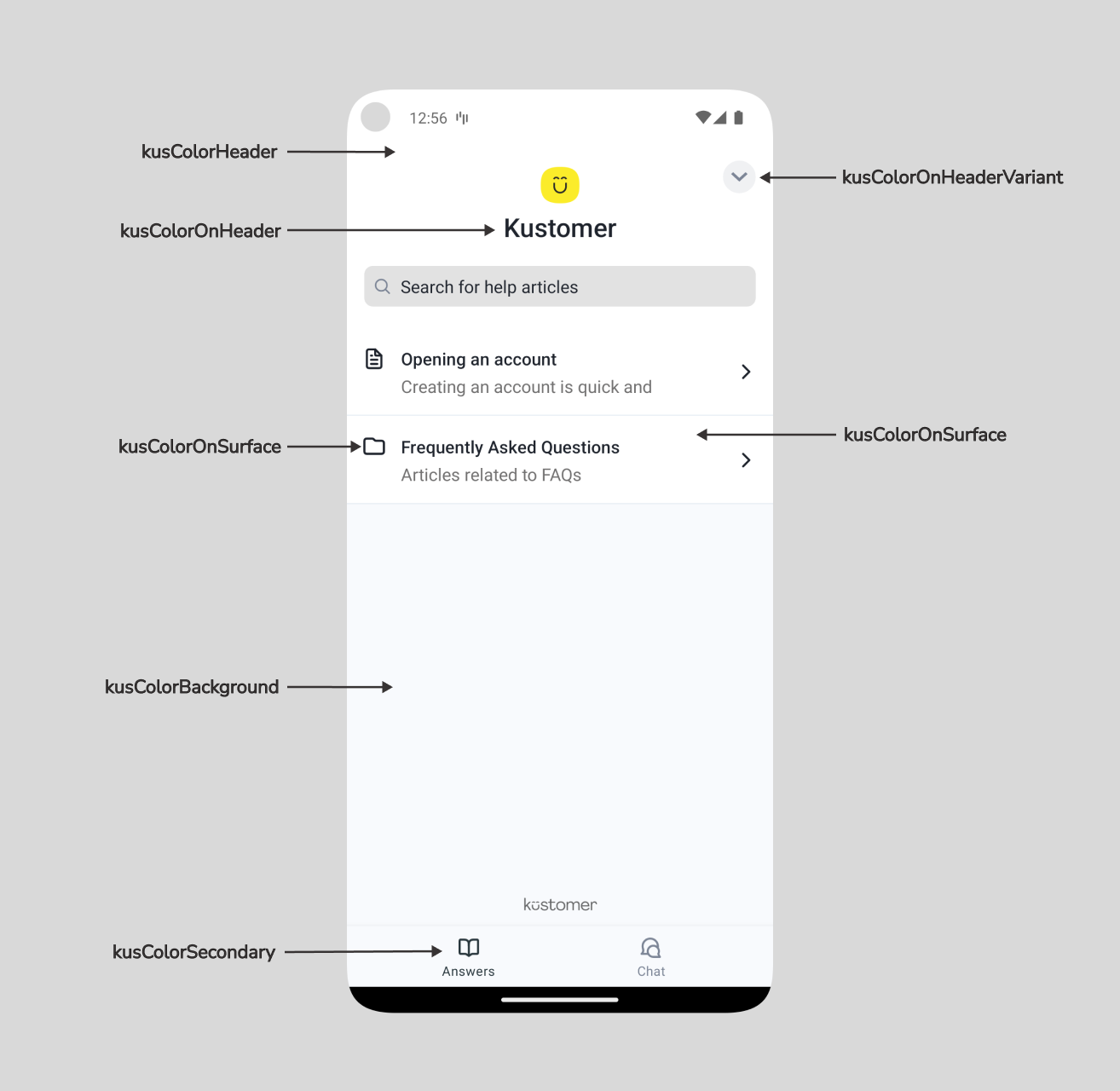
Knowledge base screen example

Knowledge base screen
Updated about 1 year ago