Internationalization
Learn how to localize the help text in your app for a global audience. This page includes descriptions and examples for defining Internationalization strings for app settings and other properties in a Kustomer app.
Kustomer serves a global audience of professionals who work and support customers in a variety of different languages.
To provide a great app experience, we encourage you to show app text in a language that users can understand. With the Kustomer apps platform, you can map locales to text to support internationalization for the different helper text strings displayed in the app.
We recommend that you specify en_us language codes to ensure that users with unsupported locales will have an alternate language to use. With this said, we recommend including translations for as many languages as needed to support your intended users and their customers.
Internationalization format in the app definition
The i18n, or internationalization, property takes locale objects that contain keys for the internationalization string for specific paths.
You can define internationalization strings when you include properties in your app definition that may require internationalization. These properties can include app settings, workflow actions, or other properties that involve displaying titles or descriptions in the Kustomer UI.
The format for internationalization strings in the app definition is i18n.<locale>.<key>:
-
locale is a valid locale and language code like
en_uswith an underscore separating the 2 portions of the locale and language code. Text is all lowercase. [Include link to a page where someone can find more information on supported locale and language codes]. -
key is a string starting with
<app>.orapp.<app>followed by a path.
i18n definition example
The i18n property definition below includes examples of internationalization strings for the en-us locale and language code. The strings would display for users in the app settings page and workflow builder in Kustomer. The strings would correspond to the App Settings and Workflow Actions property definitions noted, but not included fully, in the sample app definition below.
{
"app": "standardecomm",
"version": "0.0.1",
"title": "Standard E-comm",
"i18n": {
"en_us": {
"standardecomm.settings.page.title": "Standard E-comm",
"standardecomm.settings.page.description": "Configure settings for your standard e-commerce app",
"standardecomm.settings.path.default.authToken.description": "An auth token for accessing the Standard E-comm service",
"standardecomm.settings.path.default.authToken.displayName": "Auth Token",
"standardecomm.settings.path.default.subdomain.description": "The subdomain of of your store on the Standard E-comm site",
"standardecomm.settings.path.default.subdomain.displayName": "Subdomain",
"app.standardecomm.workflow.builder.actions.kustomer.app.standardecomm.getOrder.displayName": "Get Order",
"app.standardecomm.workflow.builder.actions.kustomer.app.standardecomm.getOrder.description": "Get an order from the Standard E-comm site",
"app.standardecomm.workflow.builder.actions.kustomer.app.standardecomm.getOrder.properties.orderId.displayName": "Order Id",
"app.standardecomm.workflow.builder.actions.kustomer.app.standardecomm.getOrder.properties.orderId.exampleText": "The id of the order to get"
}
},
"settings": {/* data */},
"actions": [/* data */]
}
App Settings keys
App Settings generate a dynamic settings page. The app settings page uses internationalization to control the display names and descriptions for the page and settings fields.
Valid internationalization keys are documented in the tables below.
| Key | Description |
|---|---|
<app>.settings.page.title | The name of the app. Displays as the app title on the individual app settings page and the Settings pane in Kustomer. Example: MessageBird |
<app>.settings.page.description | Description for the app. Displays below the app title in the individual app settings page. Can include links to an external site for users to learn more. Supports Markdown formatting. Example: Connect the MessageBird channel to your Kustomer instance to send and receive messages. Learn more. |
<app>.settings.path.default.<fieldName>.displayName | The display name for each settings id defined in the app settings. Appears as the label for the setting input on the app settings page. Example: Access Key as the display name for the access key setting on the app settings page. |
<app>.settings.path.default.<fieldName>.description | The description for each settings id defined in the app settings. Appears below the setting display name and provides context or instructions for the setting box or input field on the app settings page. Example: Input your Access Key to connect Kustomer to MessageBird and import available Channel keys. as the description for the box to enter the access key on the app settings page. |
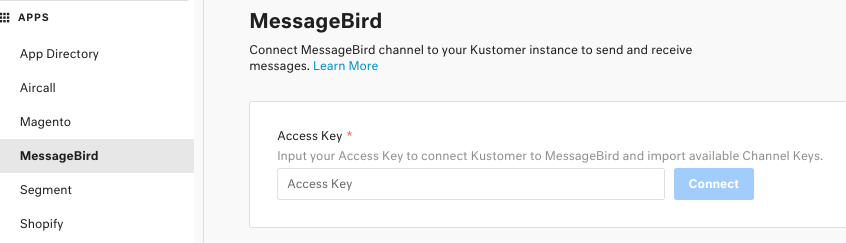
App Settings keys examples in UI
The following screenshot shows how Kustomer displays the app title, app description, setting display name, and setting description in the app settings page.

Screenshot of the app settings page for the app MessageBird. The app settings page displays the app title, the app description, and the display name and description for the Access Key setting.
Workflow Actions keys
Workflow Actions are reusable elements of a workflow that any workflow can use to interact with Kustomer and with external services.
The Kustomer platform uses internationalization to control the display names for workflow actions and the descriptions for workflow actions input properties in the workflow builder UI.
Valid workflow actions keys are documented in the tables below.
| Key | Description |
|---|---|
app.<app>.workflow.builder.actions.kustomer.app.<app>.<actionName>.displayName | The name of the action displayed when rendering the workflow action in the workflow builder UI. |
app.<app>.workflow.builder.actions.kustomer.app.<app>.<actionName>.description | The description of the action displayed when rendering the workflow action in the workflow builder UI. |
app.<app>.workflow.builder.actions.kustomer.app.<app>.<actionName>.properties.<propertyName>.displayName | The name to display for the specific input property of a workflow action in the workflow builder UI. |
app.<app>.workflow.builder.actions.kustomer.app.<app>.<actionName>.properties.<propertyName>.displayName | The description to display for the specific input property of a workflow action in the workflow builder UI. |
Updated almost 5 years ago