Klasses
Learn how to configure Klasses with your app. This page includes descriptions and examples for defining Klasses in a Kustomer app.
Klasses define schemas for data objects including custom objects (or KObjects) in the Kustomer platform.
A Kustomer app can create and configure custom Klasses to represent external domain objects such as e-commerce orders, survey results, or external customer interactions.
Add the klasses property to your app definition to have the app configure a custom Klass or multiple custom Klasses.
Configure custom attributes for standard Klasses
To configure custom properties, or custom attributes, for the standard Company, Conversation, Customer, or Message klass, see Standard Klass Properties.
Klasses format in the app definition
The klasses property takes an array of objects that define the following properties for each custom Klass: a unique Klass name, display icon, icon color, attributes, and attributes metadata such as display names and attribute data type.
After an app configures Klasses for a Kustomer organization, anyone with Administrator permissions can access and modify the icon, icon color, attribute activation, and attribute display names in Kustomer.
klasses definition example
The following sample JSON app definition includes a klasses property definition that creates a custom ecomm-order Klass in Kustomer.
{
"app": "ecomm",
"version": "0.0.1",
"title": "E-comm",
"klasses": [{
"name": "ecomm-order",
"icon": "basket",
"color": "#64943E",
"metadata": {
"properties": {
"orderIdNum": {
"displayName": "Order Id"
},
"orderStatusStr": {
"displayName": "Order Status"
},
"orderCreatedAt": {
"displayName": "Order Created"
},
"orderDescriptionTxt": {
"displayName": "Description"
},
"isCanceledBool": {
"displayName": "Is Canceled"
},
"permalinkUrl": {
"displayName": "Permalink"
},
"totalPriceNum": {
"displayName": "Total Price"
},
"shippingAddressStr": {
"displayName": "Shipping Address"
}
}
}
}]
}
klasses definition examples in UI
When installed, the app definition with the klasses property definition above configures a custom ecomm-order Klass in Kustomer.
Here are some screenshots of how the custom ecomm-order Klass and the defined attributes would appear in Kustomer under the Settings menu in Platform > Klasses:

The custom ecomm-order Klass as it appears in the Klasses page.

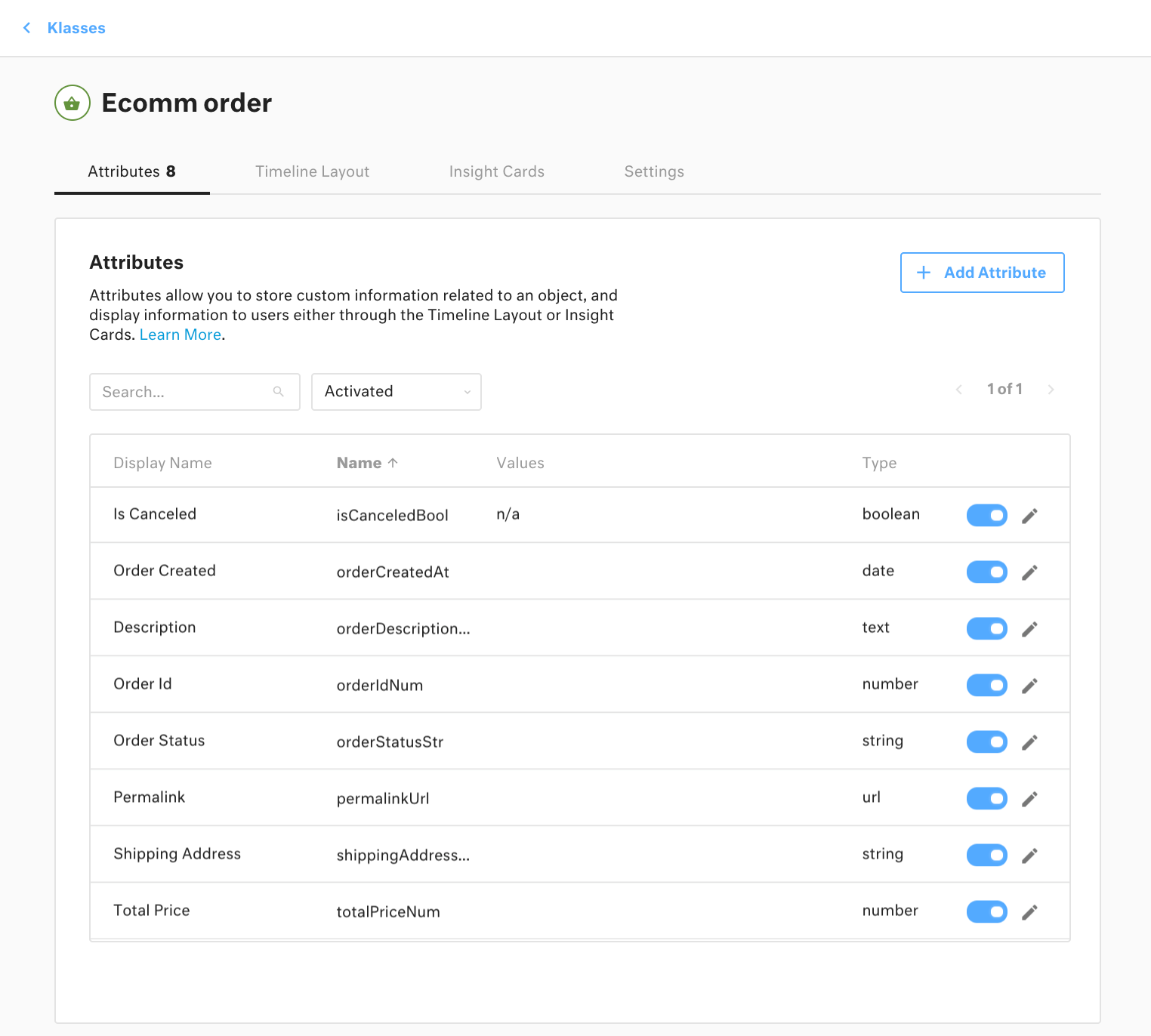
The custom ecomm-order Klass attribute names and display names as they appear in the ecomm-order Klass page.
Klasses property descriptions
The basic klasses definition properties and their descriptions are listed below:
name
Required. The unique name for the Klass. The name appears in the platform and should be descriptive, meaningful, and human-readable. We recommend prefixing your Klass names with <appname>- to ensure uniqueness.
Validation: Must be unique and the same for each app version. Must use alphanumeric characters, underscores (_), and hyphens (-) only.
Example: "name": "ecomm-order"
icon
String lookup to an icon from the Material Design Icon Library. The string must correspond directly to the icon name on the website. For instance "basket", "account-outline", and "bank-outline" are all valid icon values. The icon appears in the platform and can be modified by users.
Example: "icon": "basket"
color
A valid CSS color value for the defined Klass icon. The icon color appears in the platform and can be modified by users.
Example: "color": "#64943E"
metadata.properties
Defines the various custom attributes and attribute properties of the custom Klass including attribute name, attribute data type, and attribute display name. Use camelCase.
The final characters of each property name describes the data type of the attribute. Each property takes a displayName property that defines how the attribute name appears in the platform. Both attribute property names and the displayName property appear in the platform, but only the display name can be modified by the user in the platform.
Numfor numbers- Example:
"orderIdNum": {"displayName": "Order Id"}
- Example:
Strfor short strings- Example:
"orderStatusStr": {"displayName": "Order Status"}
- Example:
Atfor dates- Example:
"orderCreatedAt": {"displayName": "Order Created"}
- Example:
Txtfor longer text- Example:
"orderDescriptionTxt": {"displayName": "Description"}
- Example:
Boolfor booleans- Example:
"isCanceledBool": {"displayName": "Is Canceled"}
- Example:
Urlfor urls- Example:
"permalinkUrl": {"displayName": "Permalink"}
- Example:
For additional attribute data types, see Define Attributes in Kustomer in the Kustomer Help Center.
Example of metadata.properties definition:
"metadata": {
"properties": {
"orderIdNum": {
"displayName": "Order Id"
},
"orderStatusStr": {
"displayName": "Order Status"
},
"orderCreatedAt": {
"displayName": "Order Created"
},
"orderDescriptionTxt": {
"displayName": "Description"
},
"isCanceledBool": {
"displayName": "Is Canceled"
},
"permalinkUrl": {
"displayName": "Permalink"
},
"totalPriceNum": {
"displayName": "Total Price"
},
"shippingAddressStr": {
"displayName": "Shipping Address"
}
}
}
Updated almost 5 years ago