Widgets
Learn how to configure iFrame-formatted widgets for your app. This page includes descriptions and examples for defining and rendering widgets in a Kustomer app.
Widgets are iFrame-formatted UI elements that can be accessed from any part of the Kustomer display. You can use apps to configure widgets in Kustomer.
With widgets, you can easily display relevant content on every page in Kustomer for users who need to reference the content while performing other tasks on the platform. You can also create widgets that function as in-app portals to third-party sites, external services, and other communication platforms, such as a VoIP app or a cloud contact center.
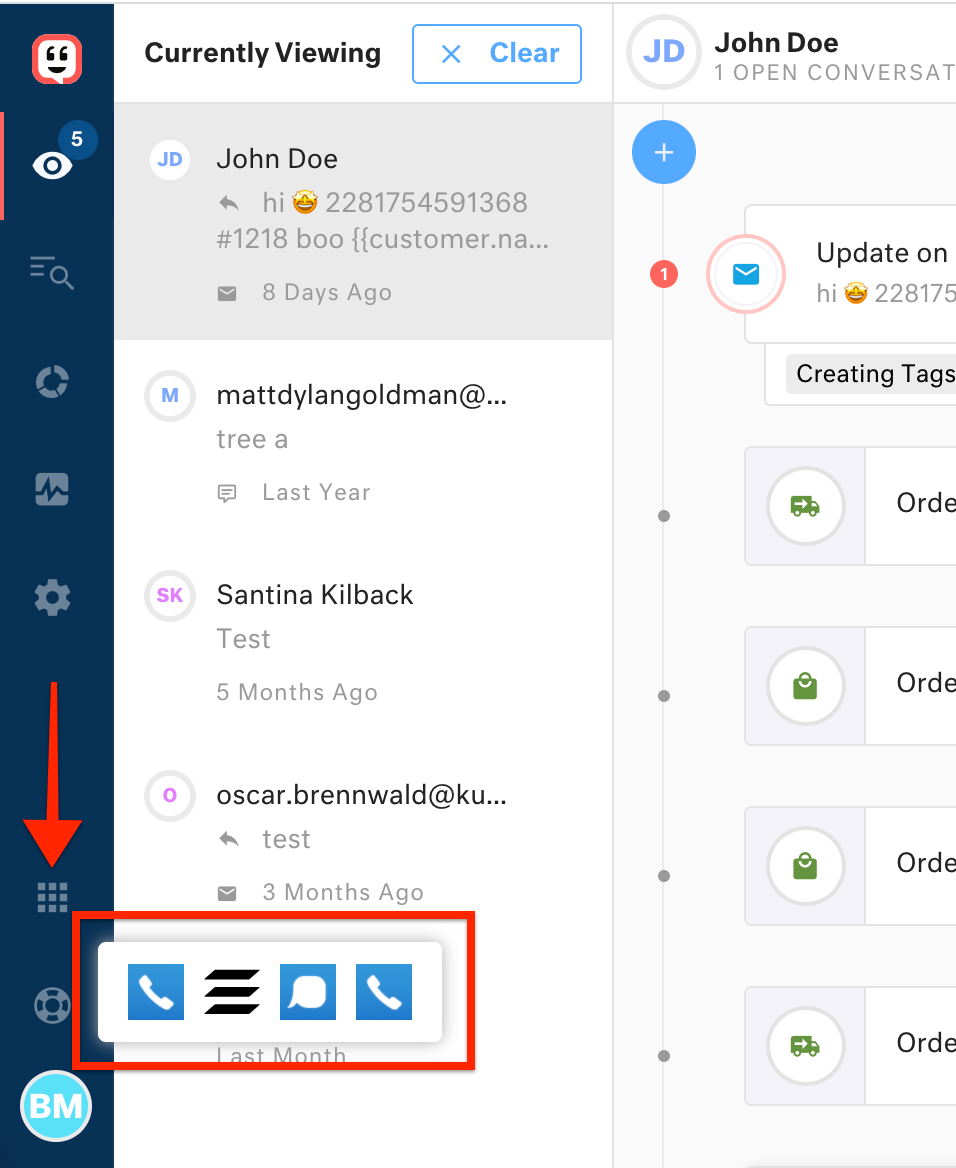
Within Kustomer, widgets appear when a user selects the Widgets icon located on the lower-left corner of the sidebar.
If only a single widget is defined for an organization, the widget icon appears directly in the sidebar.
If multiple widgets are defined, a submenu with multiple widget icons appears as shown in the screenshot below.

The widgets submenu in Kustomer.
Widgets in the app definition
The widgets property takes an array of properties that define the following for each widget: the widget URL, the widget icon, and the widget width and height.
Widgets definition example
The following sample JSON app definition includes the widgets definition that creates and configures a widget in Kustomer and the corresponding app settings definition.
{
"app": "widget_app",
"version": "0.0.1",
"title": "Widget App Name",
"widgets": [
{
"url": "https://externalsite.com?store={{{settings.default.storeName}}}",
"icon": "https://externalsite.com/logo.png",
"width": "20vw",
"height": "20vh",
"iframePermissions": "camera *;microphone*;",
"backgroundLoad": true
}
],
"settings": {
"default": {
"storeName": {
"type": "string",
"defaultValue": "",
"required": "true"
}
}
}
Widget property descriptions
The basic widgets definition properties and their descriptions are listed below:
url
Required. The URL of the page to load into the widget when the user opens the widget.
The url property can point to a static URL or reference app settings to define a dynamic URL that can be changed for each organizaiton.
Use the following syntax to reference app settings in the URL: {{settings.<app setting key>}}. Widgets can reference and look up by setting name only app settings that are defined by the app that defines the widget.
Example: "url": "https://externalsite.com?store={{settings.storeName}}"
icon
Required. A URL that points to the widget icon. The icon appears in the lefthand sidebar menu in Kustomer for the user to click to open the widget. Icon format: SVG or PNG file that is at least 128x128px.
Example: "icon": "https://externalsite.com/logo.png"
width
The width of the widget. You can specify the width for a widget using any valid CSS units:
- For responsive widgets, we recommend using
vwunits to define the width as a percentage of the window width. - For fixed-size widgets, consider using pixel measurements, but remember that agents may use Kustomer on a variety of screen sizes.
Example: "width": "20vw"
height
The height of the widget. You can specify the height for a widget using any valid CSS units:
- For responsive widgets, we recommend using
vhunits to define the height as a percentage of the window height. - For fixed-size widgets, consider using pixel measurements, but remember that agents may use Kustomer on a variety of screen sizes.
Example: "height": "20vh"
iframePermissions
A string of different requested permissions needed for the widget to interact with various browser apis and correctly run. The format of this string is <permissionName1> <permissionValue1>; <permissionName2> <permissionValue2>;. Note that we currently only support setting values for microphone, camera, and autoplay.
backgroundLoad
A boolean that informs Kustomer to load the app widget in the background when the Kustomer app loads.
When using backgroundLoad, we recommend the following:
backgroundLoadwidgets should load no more than 1MB of assets total before user interaction.- All widgets should limit their use of
console. - Limit the use of auto-opening widgets to maintain a great user experience. It could get frustrating for your users to have multiple widgets loading up at the same time.
Updated over 2 years ago