Add chat to your knowledge base
Learn how to embed chat on your Kustomer Knowledge Base.
You can embed Kustomer chat on your Kustomer knowledge base. To embed Kustomer chat on your website or web app, see Add chat to your website.
To add chat to your Kustomer knowledge base, add the configured Web SDK code to a Global JavaScript file to use with your custom Knowledge Base theme.
Prerequisites
Before you get started, you'll need the following:
- The API key from the configured Web SDK code for your Kustomer organization or brand. See Chat Management: Install Chat in the Kustomer Help Center to learn more.
- Access to a custom (that is, not the default theme) knowledge base theme in Kustomer.
Note: Add chat to customer knowledge base themes
You can only add new files for custom knowledge base themes.
Step 1: Create a new Global JavaScript file
First, create a new Global JavaScript file with the name chat for your customized knowledge base theme.
To add the JavaScript file:
-
Go to Settings and select Knowledge Base > Themes > [Your custom theme] to open the editor for the selected custom theme.
-
In the theme editor, locate the Theme Files panel (contains four sections: Pages, Components, Globals, and Advanced). Select + Add to open the Create Theme File modal.
-
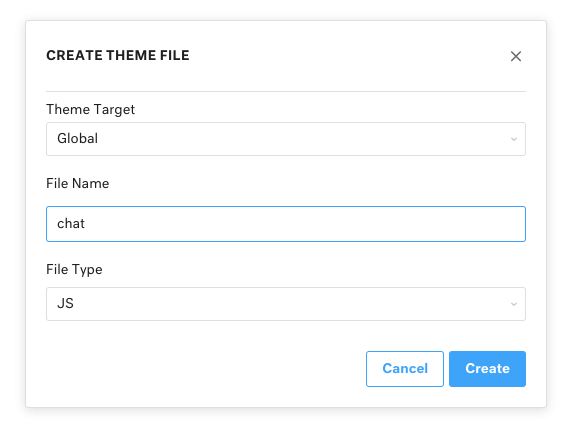
In the Create Theme File modal, select or enter the following:
- Theme Target: Global
- File Name:
chat - File Type: JS
Select Create to open the editor for the new file in Kustomer. You'll also see
chat.jslisted under Globals in the Theme Files panel.

Create Theme File modal for Kustomer Knowledge Base.
Step 2: Edit the new chat.js file
chat.js fileNext, edit the new chat.js file with code that will display the chat icon in the bottom right corner of your Knowledge Base.
To edit the chat.js file:
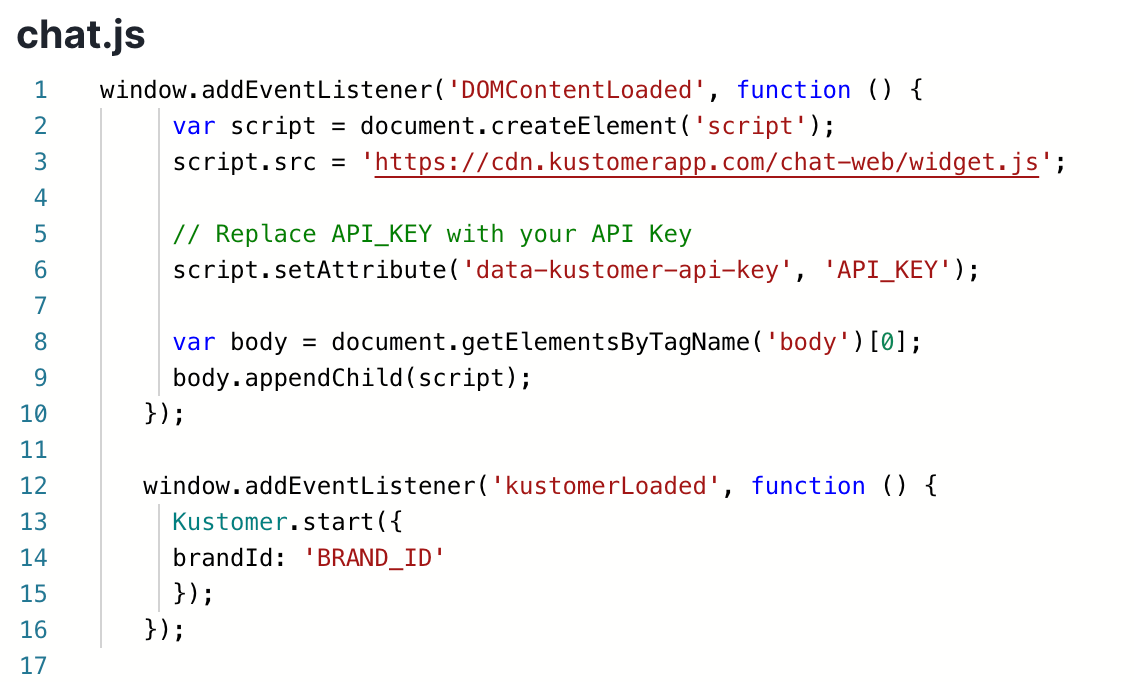
- Copy and paste the following code into the empty
chat.jsfile.
window.addEventListener('DOMContentLoaded', function () {
var script = document.createElement('script');
script.src = 'https://cdn.kustomerapp.com/chat-web/widget.js';
// Replace API_KEY with your API Key
script.setAttribute('data-kustomer-api-key', 'API_KEY');
var body = document.getElementsByTagName('body')[0];
body.appendChild(script);
});
window.addEventListener('kustomerLoaded', function () {
Kustomer.start({
brandId: 'BRAND_ID'
});
});
-
Replace
API_KEYwith the API key from the Web SDK code for your Kustomer organization or brand. To learn more, see Chat Management: SDK. -
Select Save to save your changes.

Sample chat.js code in Knowledge Base theme editor for a custom theme.
When applying the saved theme, the chat widget icon will now appear on the bottom right corner of your custom knowledge base.
Updated 6 months ago