Log in and authentication
Learn how to authenticate chat with a secure JWT token.
Use the Kustomer.login() method to authenticate customers with a login and to sync conversation data across different devices for the customer.
Kustomer.login() requires a JWT (JSON Web Token) token to authenticate customers:
Kustomer.login({
jwtToken: 'SOME_JWT_TOKEN'
});
Verify if you are logged in
You can call Kustomer.isLoggedIn() to see if a particular user is logged in using the email address or externalId that you passed in the login JWT. This function would return true if you are already logged in as the given user, and false if you are not. You can then log them in if they are not.
When picking which option to choose, use the parameter that was used to log in the last time.
// Check if user is logged in (with email)
Kustomer.isLoggedIn({ email: '[email protected]' }, (res, error) => {
if (error) {
console.log("handle the error")
} else {
console.log("handle the response")
}
});
// Check if user is logged in (with external ID)
Kustomer.isLoggedIn({ externalId: 'some_external_id' }, (res, error) => {
if (error) {
console.log("handle the error")
} else {
console.log("handle the response")
}
});
Note
If you pass both the email address and externalId in your login JWT, the email address will take preference on our backend and externalId will not be used for the user.
Syntax
Kustomer.isLoggedIn(options, function(callbackResponse, error))
| Parameter | Type | Description |
|---|---|---|
options | Object | Required An object containing either the email or externalId of the user you want to check. A breakdown of the options object is listed below. |
| function(callbackResponse, error) | Function | Required A callback that is run after Kustomer.isLoggedIn() completes.callbackResponse is a boolean that contains whether a user is logged in or not. error is either undefined or a native JavaScript Error object. |
options
options| Property | Type | Description |
|---|---|---|
email | String | Optional This is the customer's email address. If this isn't provided you must provide the externalId. |
externalId | String | Optional This is the customer's unique external ID. If this isn't provided you must provide the email |
Generating a JWT token
To ensure that the JWT token is secure, you need to generate the JWT token on your web server before you pass the token to your frontend to use the token with the Kustomer.login() method.
We'll show you how to generate a secret key with your Kustomer API key and how to use the secret key to generate a secure JWT token with an approved JWT token verification library.
Sample Login App
You can find sample apps, including one showing how to set up authentication on both the client and the server here https://github.com/kustomer/web-chat-sdk-samples
Prerequisites
Before you get started, you'll need the following:
- Admin permissions or access to generate API keys in Kustomer
- Your organization name in the Kustomer app URL (for example, `
https://<organization-name>.kustomerapp.com.`) - Access to Postman or another tool to make API calls
- An approved JWT token verification library for your server language or framework.
Step 1: Generate a new Kustomer API key
First, we'll create a new Kustomer API key to use to make an API call to generate a secret key.
To generate a new Kustomer API key:
-
Create a new API Key for your Kustomer organization. Go to Settings, and select Security > API Keys > Add API Key.
-
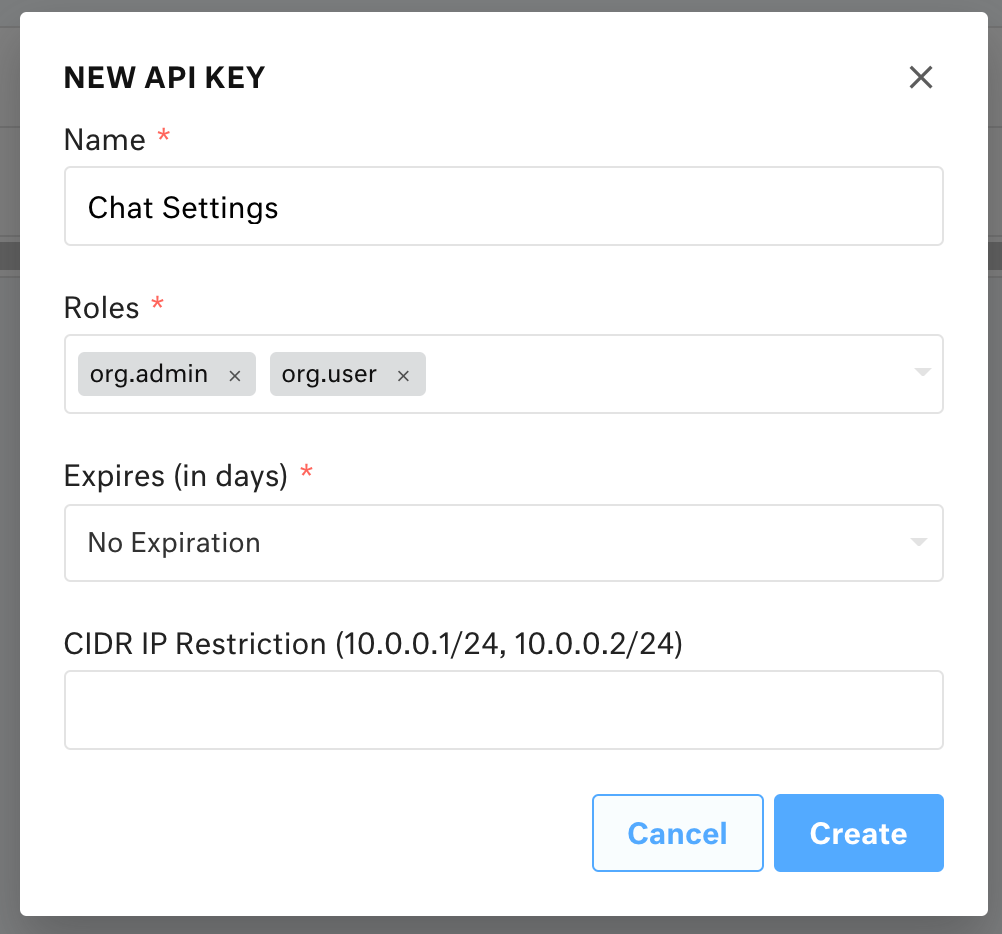
Enter a descriptive name for for your API key (for example, Chat Settings). Set Roles to both
org.adminandorg.user. Set Expires (in days) to "No Expiration".

New API key modal. Settings displayed are Name: Chat Settings; Roles: org.admin, org.user; Expires (in days): No Expiration.
- Select Create to generate a the new API Key. Save your API key is a secure location to request a secret key with the Kustomer API.
Once you have a new Kustomer API key with org.admin and org.user roles, you are ready to request a secret key from the Kustomer API.
Step 2: Generate a secret key
Next, we'll use Postman to submit the following GET request to the Kustomer API:
To generate a secret key:
- Replace
ORG_NAMEwith your organization name as it appears in the Kustomer app URL (for example, `https://<organization-name>.kustomerapp.com.`).
https://ORG_NAME.api.kustomerapp.com/v1/auth/customer/settings
- In the request header, replace
API_KEYwith the API key you created in the previous step.
{
"Content-Type": "application/json",
"Authorization": "Bearer API_KEY"
}
- Submit the
GETrequest:https://ORG_NAME.api.kustomerapp.com/v1/auth/customer/settings. Your response will include a JSON object with a secret key whereSECRET_KEYrefers to the secret key to use to sign the JWT token:
{
attributes: {
secret: 'SECRET_KEY'
}
}
- Store your secret key server-side (for example, as an environment variable).
Once you have a secret key, you are ready to generate a secure JWT token.
Step 3: Generate a secure JWT token
Finally, use an approved JWT token verification library listed in JWT Libraries for Token Signing/Verification for your server language or framework. We've provided an example for NodeJS at the end of this step. Learn more about JWT token verification on the JWT site.
JWT tokens contain a header and a payload. Kustomer expects a header and payload similar to the following examples:
Header for JWT token
{
"alg": "HS256",
"typ": "JWT"
}
Payloads for JWT token
You can use the externalId or the customer email to sign the JWT token:
externalIdThe proprietary identifier that you set on customer profiles to reference them in your own database.
If you provide both
externalId, email will have priority.
iatThe issued at time for the JWT token in seconds.
The
iatfor a token must be within 15 minutes or the token will be invalid.
{
"externalId": "user_id",
"iat": "CURRENT_TIME_UTC_IN_SECONDS"
}
{
"email": "CUSTOMER_EMAIL",
"iat": "CURRENT_TIME_UTC_IN_SECONDS"
}
Example: Generate a secure JWT token with NodeJS
Here's an example of how to generate the signed JWT token in NodeJS with jsonwebtoken:
var jwt = require('jsonwebtoken');
var token = jwt.sign({
externalId: 'user_id',
iat: Math.floor(Date.now() / 1000)
}, 'SECRET_KEY', {
header: {
alg: 'HS256',
typ: 'JWT'
}
});
Once you have a secure JWT token, you can use the token to authenticate customers with Kustomer.login().
Updated about 4 years ago