Customize colors
Learn how to customize colors for the chat widget.
You can override the chat and knowledge base UI colors with an asset catalog or override the UI colors programmatically in the SDK.
Override colors with an asset catalog
To override colors with an asset catalog in Xcode:
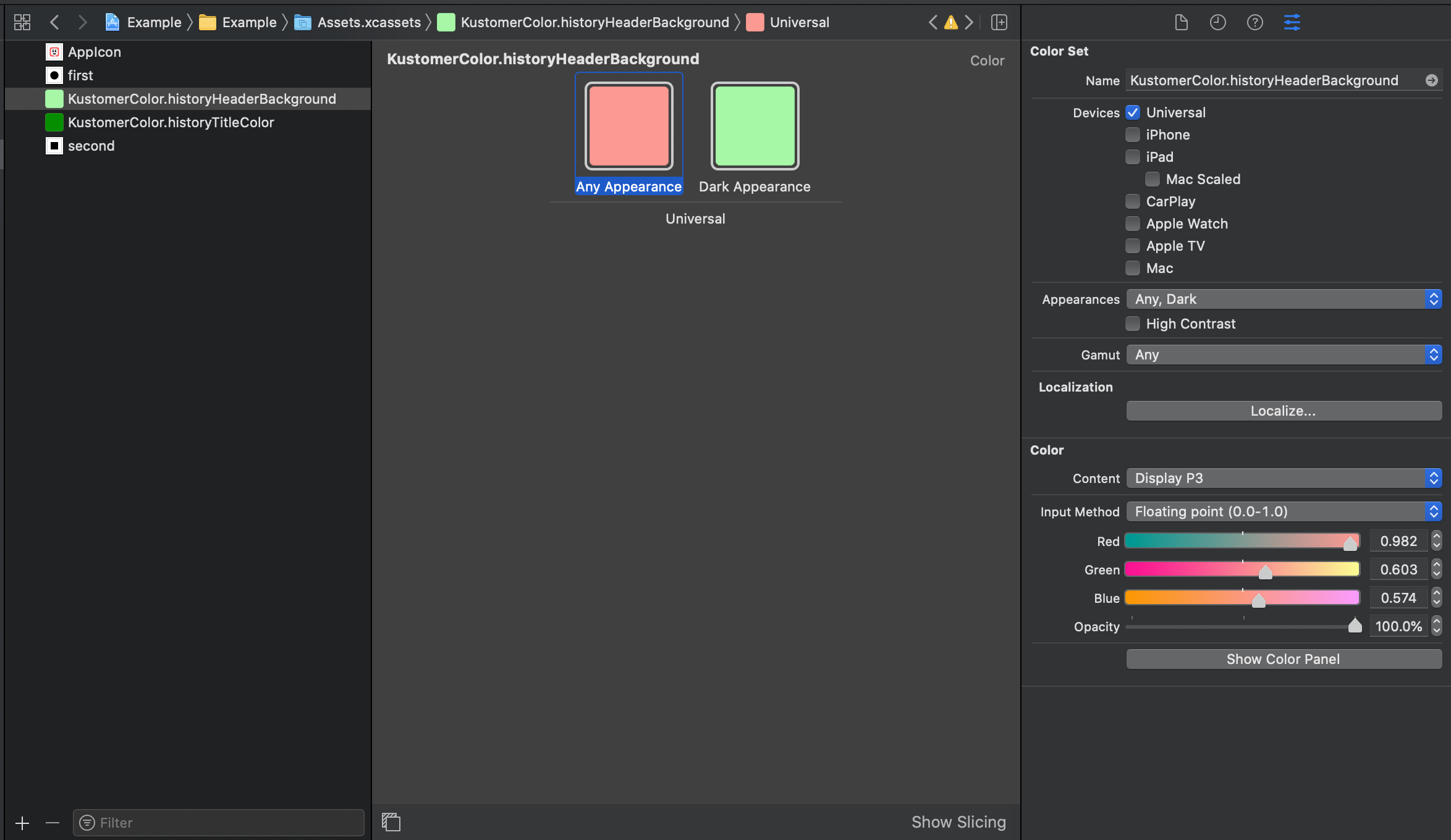
- Create a new color set in your
Assets.xcassetsfolder. - Name the color set
KustomerColor.<colorName>and replace<colorName>with the UI color name listed in ourKustomerUI.Colorreference.
For example, you would use KustomerColor.activeLinkColor as the color set name for the active link color (activeLinkColor).
Additional Xcode color assets resources
View Manage Colors with an Asset Catalog from NSHipster to learn how to create and manage color sets in Xcode.

Color set named KustomerColor.historyHeaderBackground in Xcode asset catalog. This color set specifies the header background of the chat history view.
Override colors programmatically
You can also override colors programmatically in your code before you initialize the SDK with Kustomer.configure(...).
If you set a color in your code after your initialize the SDK with Kustomer.configure(...), the chat UI won't reflect the color override.
// Overrides and sets the Kustomer Chat UI chat history header background color to systemBlue
// Always include color overrides before you inisitalize the SDK
KustomerUI.Color.historyHeaderBackground = UIColor.systemBlue
Guide to frequently customized colors
The following images show how the color customizations relate to the chat UI.
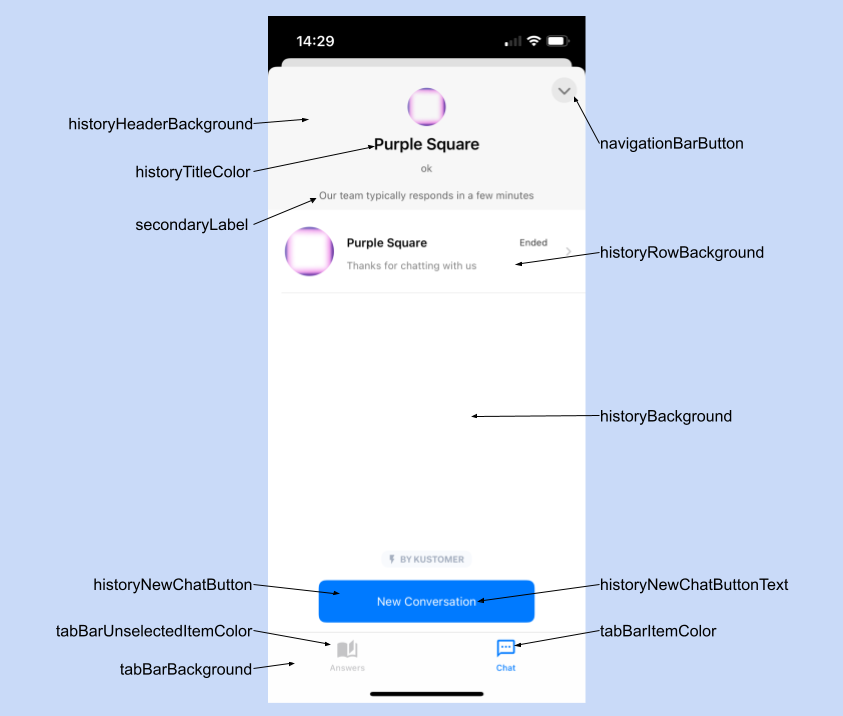
Chat History screen example

Chat History screen
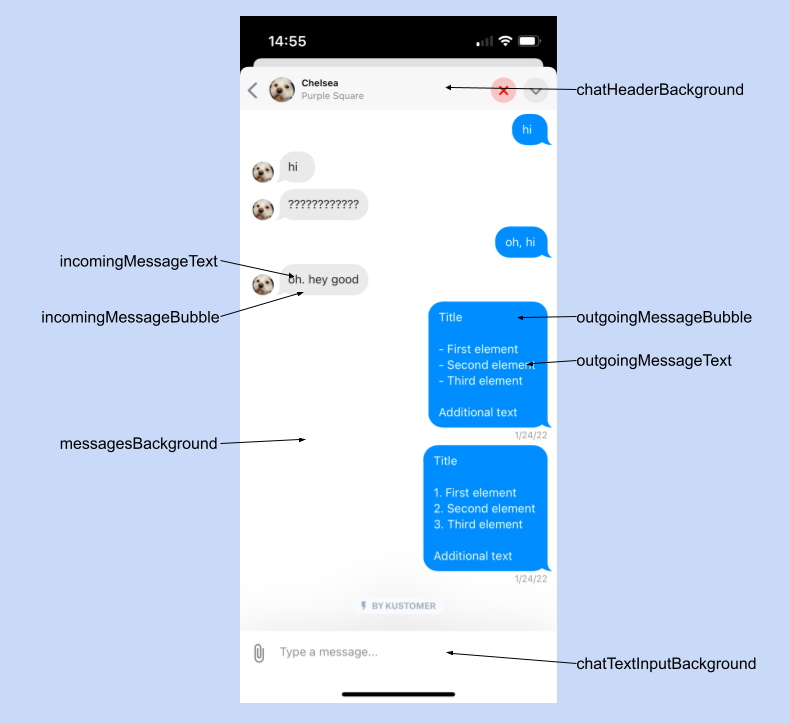
Chat screen example

Chat screen
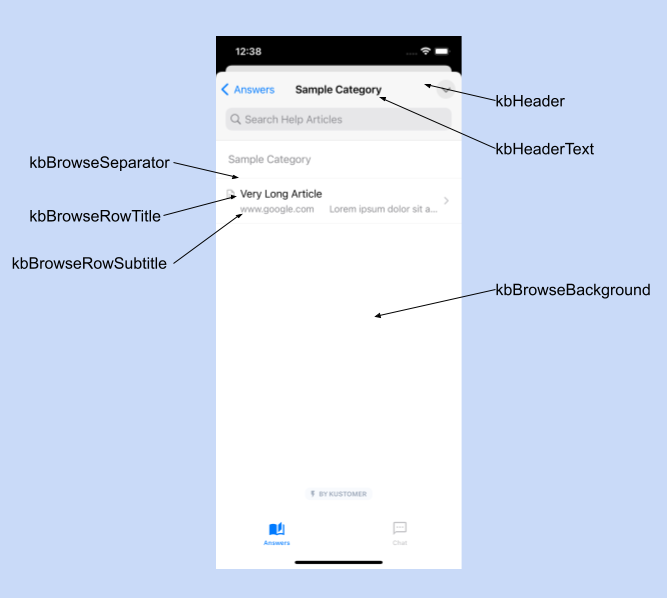
Knowledge Base screen example

Knowledge Base screen
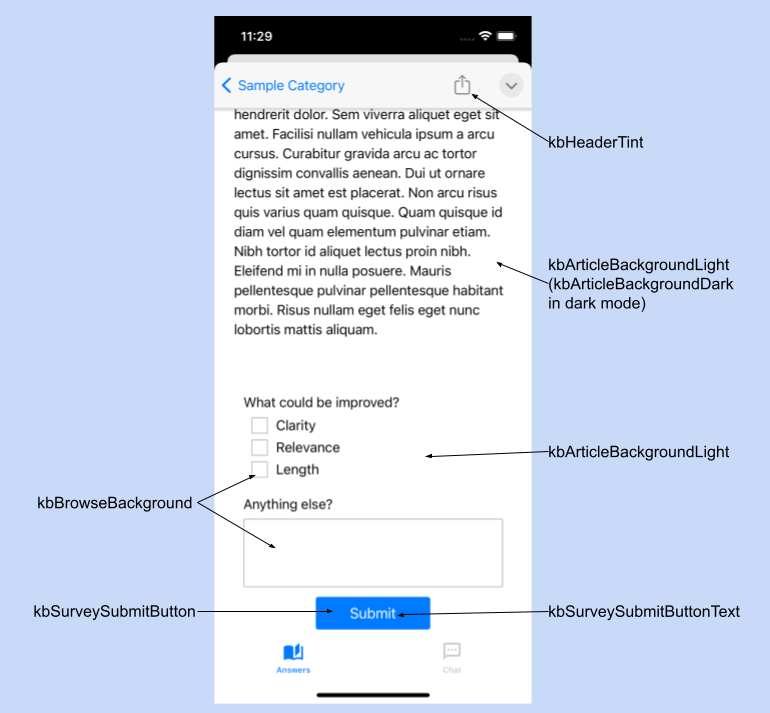
Knowledge Base Article screen example

Knowledge Base Article screen
Chat UI Color names
For a full list of available Kustomer Chat UI color names, see the KustomerUI.Color reference.
Updated over 1 year ago